カードを開くと一部が立ち上がったり、回転したり...メッセージを伝えるものであるとは言え、遊び心があると楽しいですよね。それにアクションのあるカードは子どもたちも大好き!
先月末アトランタで行われたCHAでは、そんなクラフト意欲をそそられるテンプレートに出会いました。
今日はそれを使ってスライダーカードを作ります。
まず、6.5x5インチのふたつ折りカードを作ります。私はカードストックを6.5x10インチにカットし、長い編のまん中(5インチのところ)から折って作りましたが、テンプレートを使っても同じように出来ます。
これをカードベースと呼びます。 折り畳んでカッティングマットの上に乗せます。
カードの折り目が手前に来るように置き、その上にシートの右下にあるカードベース(card base)のテンプレートを乗せます。
溝のあるところをシャープペンシルでなぞります。
タテヨコのラインも何本かあります。同様にシャープペンシルで線を入れます。
テンプレートを外します。
切り線と折り線が混ざっています。
ここでいきなり英語のミニレッスン(笑)。
Cut line(カットライン)は切り線。
Mountain fold(マウンテンフォールド)は山折り線。
Valley fold(バレーフォールド)は谷折り線。
そのまんまじゃん!と思われたことでしょう。マウンテンフォールドとバレーフォールドはおりがみ用語として存在する言葉なので、つまりは日本語から来ているのです。
カードを重ねたまま、サムプル(thumb pull)の半円の部分をカットします。ハサミでカットしてもいいですが...
サークルパンチがあれば楽です。
重ねたままパンチしたので、2枚カットされています。
他のラインは、カードを開いた状態でカットします。クラフトナイフを使いました。
折り線は、スタイラスでなぞってつけます。
私はスコアリングボードを使いました。こっちの方が早いです。
こんなふうにカットされます。
次に、シートの右上にあるカードスライダーベース(card slider base)のテンプレートを使ってカードストックをカットします。
シャープペンシルでしるしを入れて...
丸い穴のしるしも忘れずに。
同じく、シートの左上にあるポップアップベース(pop-up base)のテンプレートを使ってカードストックをカットします。
以上の2枚は直線のアウトラインのみなので、ハサミでもいいですが、あればペーパートリマーでカットすると早いです。
次に、左下のテンプレートでパターンペーパー(またはカードストック)をカットします。この部分はデザインの入るところです。
ここだけちょっと迷うかもしれませんが、スペースの関係でテンプレートが重なっているだけで、この部分から長方形のカードを2枚取ります。
内側のポップアップペーパーパターン(pop-up paper pattern)のテンプレートで1枚。イエローのカードストックを使っています。
外側のカードスライダーペーパーパターン(card slider paper pattern)でもう1枚。グリーンのカードストックを使っています。
つまりこういうことです。
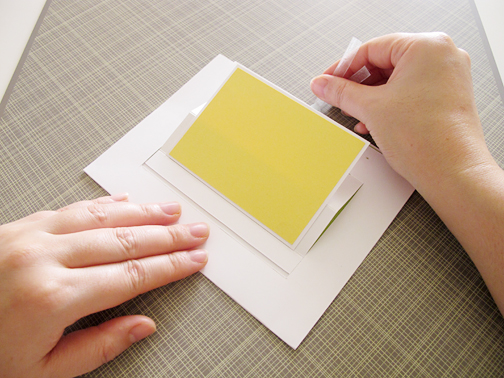
のり付けして、それぞれのベースに貼り付けます。
イエローのポップアップパターンペーパー。
ポップアップベースへ。
グリーンのカードスライダーパターンペーパー。
カードスライダーベースには、丸いしるしがついています。
しるしが隠れないように、裏側に貼り付けます。
丸いしるしをホールパンチでカットします。
出来た穴にリボンを通します。
ループを作って指で押さえ...
穴に通します。
ループの中にリボンの先を両方入れます。
引っぱります。
次に、本体に貼り付けていきます。
カードベースのフラップを持ち上げ、いちばん下の裏の部分にのりを付けます。
ここでは混乱しないようにフラップを折り上げて表からのり付けしていますが、カードを伏せて裏から付けてもOKです。
カードスライダーを貼り付けます。
カード本体を伏せ、フラップのすそとスライダーのすそを会わせるようにして接着するとやりやすいです。
カードの表と裏を貼り合わせます。
テンプレートでいうと、点線の部分です。
サムプルのある辺(リボンが出ている辺)を残し、コの字にのりを付ける感じです。
貼り合わせると、袋状になります。
次に、ポップアップを貼り付けます。のりを付けるのは、テンプレートで言うと斜めストライプになっている部分です。
ここです。
テープのり(またはスティックのり)を引いて...
ポップアップを貼り付けます。
すべてはこのテストの瞬間のために(笑)。
ソロリ。
立ち上がりました!
CHAで見たのはこんなサンプルカードでした。
お気に入りのパターンペーパーやステッカー、スタンプ、マスキングテープなどなどで飾れます。
私はこのテンプレートを見た時からあることを考えていました。
エイミーのパターンペーパーで!
スライダーカードっていうと、この道何十年、みたいな、筋金入りのカードクラフターさんの作るようなものに感じてしまいますが(偏見・笑?)、これならカジュアルでいいでしょう?
姿は今風ですが、このテンプレートを使っていますので、仕様はまったく一緒です。
表紙部分には、6.5x5インチにカットした黒地に白のドットのパターンペーパーを貼り付けてからテンプレートでしるしを入れてカットしています。
平らなところに置いて、リボンを引っぱると...
前面のポップアップ部分が立ち上がります。
カード本体の表と裏を袋状に貼り合わせる前に、下になる面の内側にもパターンペーパーを貼り付けています(ミントグリーンのパターンペーパー)。
カードスライダーには、鮮やかなペイント風のイエローのペーパーを(これもエイミーのプラスワン)。
「MY FRIEND」もエイミーのアルファベットステッカー。
思いが叶って大満足!
このブログ記事を読みながらでも、1回めは迷ってしまうかも知れません。しかし2回めからはスイスイです!
1枚しかない大切なパターンペーパーやステッカーを使ったり、時間をかけてスタンプを押したり着色したりとデザインする前に、一度練習を兼ねてプレーンなものをひととおり作られることをお勧めします。
ハロウィンやクリスマスのカードも、仕掛けのあるポップアップスライダー式で作ってみたいと思います!
テンプレートは今週金曜日発売です。
久々にプロセス写真付きの記事を書いて燃え尽きました(笑)。今日も応援よろしくお願いいたします!


























































No comments:
Post a Comment